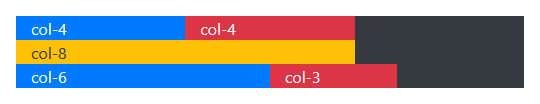
El diseño web responsive o adaptable es una metodología de diseño en el que la apariencia de la página web se adapta a la resolución del dispositivo con el que se está visualizando, por lo que podemos tener un diseño…
Etiqueta: diseño
Si por algo es famosa Apple es por el atractivo diseño de sus productos, pero como todo el mundo, los diseñadores de Apple también son humanos y también cometen errores. Como ejemplo, aquí tenéis los 6 productos de Apple con…
Fan-in (abanico de entrada) es un término utilizado en la Ingeniería del Software para referirse al número de clases que hacen uso de la clase que estamos estudiando. Por otro lado, fan-out (abanico de salida) hace referencia al número de…
The Non-Designer’s Design Book Calificación: Autor: Robin Williams Año: 2008 Editorial: Peachpit Press“The non designer’s design book” o “El libro de diseño para no diseñadores”, es un pequeño clásico perfecto para aquellos que nunca tuvieron tiempo o ganas de estudiar…
Existen dos formas de diseñar software. Una es hacerlo tan simple que sea obvio que no existen deficiencias. La otra es hacerlo tan complicado que no sea obvio que existen deficiencias. El primer método es, con diferencia, el más difícil….
No sé si estaréis familiarizados con Pantone, una empresa que publica muestrarios de colores, considerados por muchos como las biblias oficiales del color en el mundo del diseño. Estos muestrarios, están compuestos por pequeñas tarjetas de cartón sobre el que…
Hoy en día los usuarios son (somos) mucho más exigentes. No nos conformamos con que un producto satisfaga una necesidad o solucione un problema, sino que tiene que ser amigable y sencillo de utilizar, además de generar una sensación positiva…
El Royal Mail inglés ha lanzado una serie de 10 sellos que conmemoran los mayores éxitos del diseño industrial inglés del siglo XX. Sellos que incluyen desde el mini al concorde, pasando por la típica cabina de teléfonos londinense. Y…
“Design, Coding” de The SEO Rapper es una fantástica canción que usa la rima para explicar los principios fundamentales del diseño web: uso de estándares, usabilidad, análisis y diseño, etc. Os recomiendo echarle un vistazo, porque es pegadiza y la…
Hilo de Ubuntuforums en el que están disponibles los paquetes de la última versión de Gimp y el plugin Save-for-web para optimizar las imágenes para la web. Vía.