Qué mejor forma de animarte a leer el pequeño tutorial de jQuery de Mundo geek que enseñarte algunas de las cosas que podemos lograr con unas pocas líneas de código gracias a sus plugins. Esta lista con 10 plugins para jQuery que no debes perderte es sólo una pequeña muestra.
Y tú, ¿qué plugins para jQuery recomendarías?

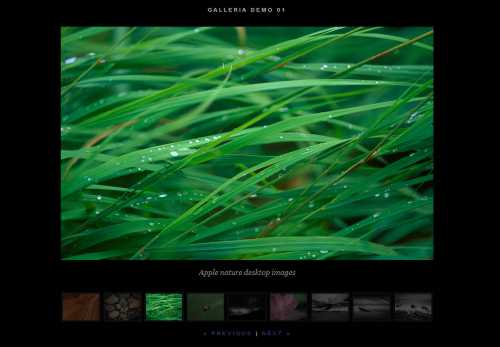
Galleria: Como es de esperar por su nombre, se trata de un plugin para la creación de una galería de imágenes.

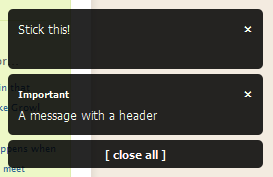
jGrowl: Para crear notificaciones al estilo de Growl de Mac OS X.
Lazy loader: Retrasa la carga de las imágenes hasta que el usuario haga scroll y vaya a necesitarlas, o hasta que se haya terminado de cargar toda la página.

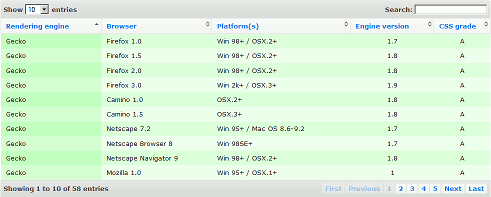
DataTables: Añade distintas funcionalidades interesantes a las tablas HTML, como paginación, ordenación por columnas o filtrado.

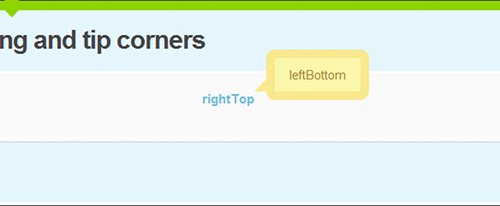
qTip: Un completo plugin para la creación de tooltips.

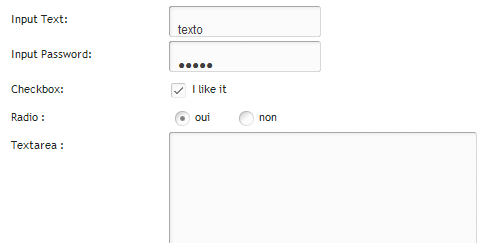
jqTransform: Transforma el aspecto de tus widgets en alternativas, en teoría, mucho más elegantes y vistosas.
Quicksand: Filtra y reordena distintos elementos utilizando una animación de lo más vistosa, a lo Mac OS.

ColorBox: Ventanas modales superpuestas, al estilo lightbox, con distintos efectos de transición.
jParallax: Permite implementar al técnica de animación 2D «parallax scrolling» (desplazamiento con paralaje), que permite dar sensación de profundidad moviendo distintas capas distinta distancia en función de la supuesta lejanía al observador.

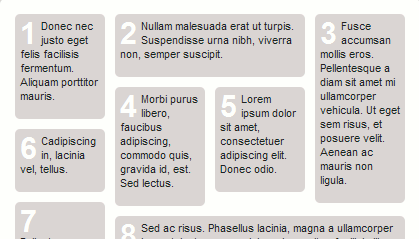
Masonry: Encaja los elementos flotantes de forma que no quede espacio en blanco entre ellos.

Falta el que a mí más me gusta jqgrid. Pero muy buenos los plugins, hay alguno que igual pruebo.
A mí el Flot me parece una virguería.
Me encantan los plugins de este estilo, el único contra que le encuentro es que el tiempo de carga de la página aumenta.
Pingback: links for 2010-04-28 | RGBitmap – Diseño, Desarrollo y Creatividad + TICs
Pingback: de la red – 28/04/2010 « Tecnologías y su contexto
Pues yo ya me he animado… estuve practicando con el tutorial anterior y todo muy sencillo… los eventos y efectos que incluye son simples pero muy interesantes.
Me sirve DataTables, Galleria y ColorBox. Gracias!
Pingback: Links De La Semana Por Dos | Ponte Nistido.com
JQuery Cycle Plugin
El mejor!
http://jquery.malsup.com/cycle/
un otro programa:
Likno Web Modal Windows Builder
http://www.likno.com/jquery-modal-windows/index.php
Pingback: 10 Plugin Jquery
podrias comentar un poco más cada uno de los plugins? parecen muy interesantes, pero entrar uno a uno es tedioso
y sera que Hector también desea que se lo instalen??
Excelente lista, aca les dejo mas ejemplos
saludos
http://www.tutorialjquery.com
Ejemplo practico del plugin Datatables http://www.sharemycode.com/item/view/95/jquery-datatables-plugin-example-with-php-mysql
que paso… prueba.