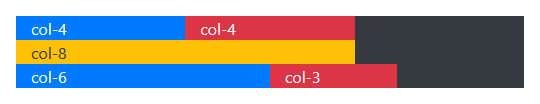
El diseño web responsive o adaptable es una metodología de diseño en el que la apariencia de la página web se adapta a la resolución del dispositivo con el que se está visualizando, por lo que podemos tener un diseño…
Etiqueta: css
Si introduces el texto “chucknorris” como valor de un atributo HTML que espere un color, como el vetusto bgcolor, verás que el resultado es un bonito, y muy apropiado, rojo sangre. Algo similar ocurre con Batman, Ironman o Spiderman, con…
Si os digo que el CSS puede ser divertido, quizás os evoque un novedoso método para dejar de fumar sin esfuerzo. Pero esta vez es cierto: Saijo George recopila en su web algunas bromas con CSS de lo más ingeniosas…
Aunque se trata de una característica experimental, sujeta a posibles cambios en el futuro, los navegadores más populares del mercado ya permiten hoy en día, en sus últimas versiones, la creación de fondos con degradados o gradientes sin necesidad de…
Siguiendo con la temática del desarrollo web, esta vez os traigo un pequeño tutorial de CSS, en el que intentaré explicar las bases del lenguaje. Para seguir este tutorial necesitarás conocimientos básicos de HTML por lo que, si no lo…
El tamaño es muy importante, al menos a la hora de crear una página web: cuantos menos ocupen los archivos que componen nuestra web, menos tiempo tardará en descargarlos el usuario y menos ancho de banda consumiremos. Veamos algunos métodos…
Ayuda -> Buscar actualizaciones, señores. ¿Novedades? Unas cuantas. Y MUY interesantes: Personas: una característica de la que ya podíamos disfrutar anteriormente en forma de extensión y que permite personalizar aún más el aspecto del navegador. Herramienta para el autocompletado de…
Este es uno de los puntos menos amigables para el usuario que se pueden encontrar en una web. Cuando un usuario no sabe qué es un feed, ver código XML al abrir un archivo puede resultar muy desconcertante. Por eso…